Menggunakan ESLint di Geany
Lupakan sejenak mengenai kaul one day one article.
Kini saya lebih tertarik menulis bot Telegram menggunakan javascript. Membuat bot Telegram bukanlah hal yang baru bagi saya, bisa dilihat di https://github.com/rizaumami yang isinya mayoritas repo bot Telegram. Namun, ada beberapa hal baru dari bot kali ini yang cukup membuat menarik:
Javascript, yang jarang atau sepertinya tidak pernah saya sentuh sebelumnya.- Ada beberapa layanan yang bisa digunakan untuk deploy bot
javascriptsecara gratis - Bot API. Agak aneh, walau saya sering berkutat dengan bot Telegram, namun jarang menyentuh bot API. IMHO, keunggulan bot API hanyalah keyboard dan inline mode, di luar itu
telegram-clilebih unggul.
Tidak diragukan lagi, alasan kedua lah yang paling penting 😅
Namun bukan itu yang akan dijadikan bahasan artikel kali ini. Dalam artikel yang lalu, saya pernah menulis artikel mengenai shellcheck yang berguna membantu menulis skrip bash yang baik. Kali ini, tulisannya bertema bagaimana memasang linter eslint di penyunting teks geany.
Hmmm…. Apa dan mengapa itu eslint dan geany?
Saya bukanlah seorang coder. Menulis kode hanyalah sekedar hobby. Namun demikian, bukan berarti dalam menulis hanya asal skripnya jalan. Saya selalu berusaha membuat skrip yang baik, selain untuk memudahkan diri memahami cara kerja skrip tersebut, juga agar tidak menjadi cemoohan orang.
Di sinilah gunanya linter, untuk memeriksa skrip yang telah ditulis apakah telah memenuhi kaidah yang baik sesuai yang ditentukan. Sekilas mencari, didapati tiga linter yang banyak dipakai untuk memeriksa javascript; (1) JSLint, (2) JSHint, dan (3) ESLint.
Meski JSHint paling populer, saya lebih memilih ESLint. Tidak ada alasan teknis, hanya saja JSHint terasa kaku dan strict, tidak luwes.
Menggunakan ESLint bisa melalui baris perintah di terminal, atau memasangnya sebagai linter addons di penyunting teks. Namun sayangnya, geany tidak ada dalam daftar penyunting teks yang didukung ESLint.
But, worry not, kita dapat menggunakan fitur Set Build Commands dari geany sebagai solusi. Here is how….
Pasang
ESLint. Dicontohkan secara global.sudo npm install -g eslintPindah ke direktori proyek yang menggunakan
javascript, misal$HOME/jshitbot.cd ~/jshitbotBuat berkas pengaturan.
eslint --init
Sampai langkah ini, kita telah dapat menggunakan ESLint melalui terminal.
Dan langkah di bawah ini akan menyatukan ESLint ke dalam geany.
- Jalankan
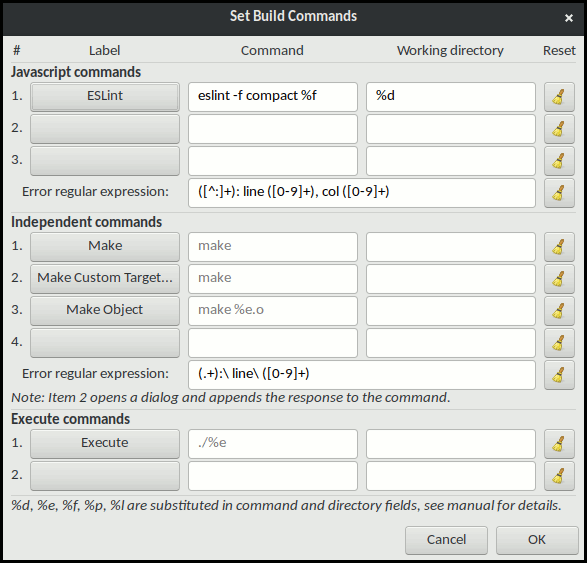
geany, kemudian buka menu Build ➜ Set Build Commands. Dalam jendela Set Build Commands isi kolom:
- Label. Bebas, misal dalam contoh gambar labelnya adalah ESLint.
Command. Isikan baris perintah berikut:
eslint -f compact "%f"- Working directory. Isikan dengan string
%d. Isi baris Error regular expression dengan baris berikut agar ketika baris error diklik, kita diarahkan menuju baris bersangkutan:
([^:]+): line ([0-9]+), col ([0-9]+)- Pengaturan selesai. Tekan tombol OK.
Untuk menggunakannya, buka berkas javascript kemudian tekan tombol F8, atau melalui menu Build ➜ ESLint (misal ESLint adalah label yang kita pakai). Keluaran linter akan muncul pada Message Window geany. Klik pada baris error, kita pun akan diarahkan menuju baris bersangkutan dalam berkas javascript untuk melakukan perbaikan sesuai petunjuk error.
Code hard, code well….
Sumber: